Peeking into sourcecode of open source projects can be very useful: you can learn from it, understand the framework you're using better, and find hidden features and maybe you can contribute to the project.
It can be very insightful to be able to step into the code with a debugger. For future reference, this is how to do it for ASP.NET MVC.
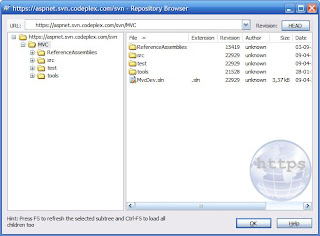
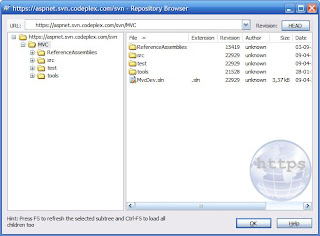
Download the source with svn from https://aspnet.svn.codeplex.com/svn/MVC.

Open the solution MvcDev.sln and check that it builds (just to know for sure).
Add a new ASP.NET MVC website to the solution and set it as startup project (it will be bold)

From the new MvcApplication, remove the reference to System.Web.Mvc

Now add a
project reference to the System.Web.Mvc project.

Because the System.Web.Mvc assembly doesn't have a strong key, you have to change the references to the System.Web.Mvc assembly to exclude version info and public key token. In the TWO web.config files (one in the root of the web app, one in the Views folder) remove the Version, Culture and PublicKeyToken information from all references to the System.Web.Mvc entries. For example
<add assembly="System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
will become
<add assembly="System.Web.Mvc" namespace="System.Web.Mvc" tagPrefix="mvc" />

Now you can set breakpoints, hit F5 and start peeking around.